sp-checkbox
Since: UXP v4.1
Renders a checkbox with associated label.

See:
- https://spectrum.adobe.com/page/checkbox/
- https://opensource.adobe.com/spectrum-web-components/components/checkbox
Example
Copied to your clipboard<sp-checkbox>Include all metadata</sp-checkbox>
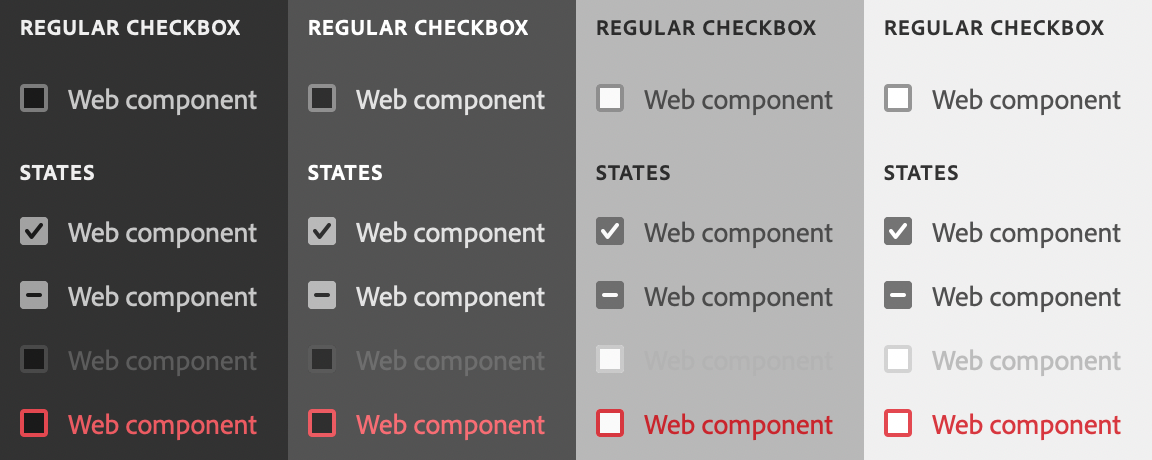
States
There are several states that are supported.
Checked
Copied to your clipboard<sp-checkbox checked>Checked</sp-checkbox>
Indeterminate
Copied to your clipboard<sp-checkbox indeterminate>Indeterminate</sp-checkbox>
Disabled
Copied to your clipboard<sp-checkbox disabled>Disabled</sp-checkbox>
Invalid
Copied to your clipboard<sp-checkbox invalid>Invalid</sp-checkbox>
Responding to events
You can respond to changes in the checkbox using the change or input events.
Copied to your clipboarddocument.querySelector(".yourCheckbox").addEventListener("change", evt => {console.log(`Is the checkbox checked: ${evt.target.checked}`);})